gapプロパティの使い方
cssで要素間の余白を作成するときに、paddingやmarginを使用するが、FlexboxおよびCSS Gridの要素ではgapプロパティーを使用して余白を設定できる。
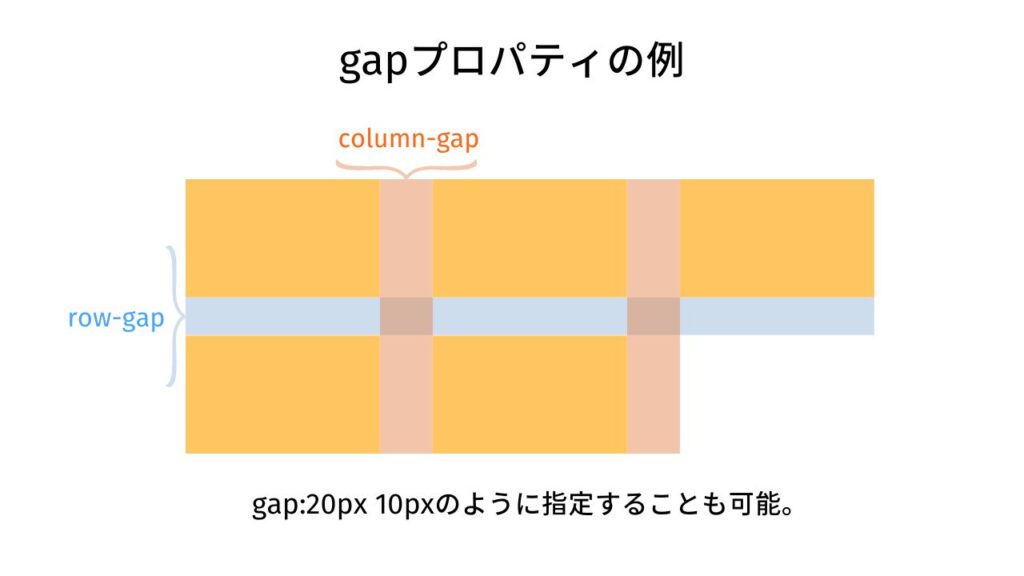
gap:XXpx YYpx のように要素の行間と列間を別の値で設定することも可能。

marginやpaddingと大きく違うところは、gapでは、要素間の余白にのみ影響を与えると言うこと。
marginやpaddingでは、要素の間だけに余白をつけるのはfirst-childだけmargin-leghtを0として、その他の要素にmargin-leftを設定していたが、gapを使用するとその手間がないことはメリットである。
