cssのプロパティdisplay:gridが非常に有用なので基本の使い方を整理する。
親要素に当てるcss。
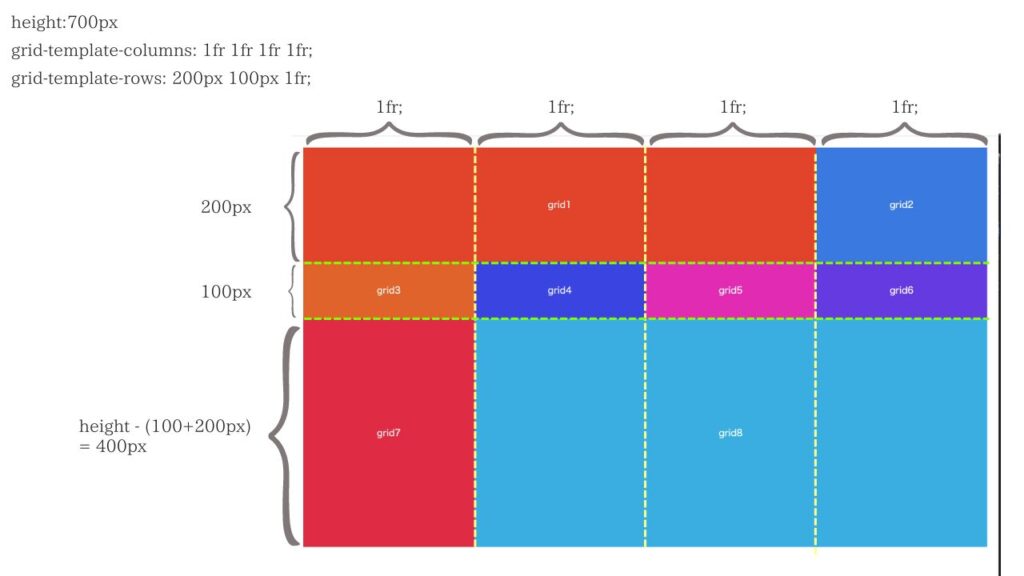
.grid__container {
height: 700px; //適当
margin: 20px; //適当
display: grid;
place-items: center; //gridアイテムを中央よせする
grid-template-columns: 1fr 1fr 1fr 1fr; //列数定義
grid-template-rows: 200px 100px 1fr; //行数定義
}
gridのアイテム要素に対してgrid-rowやgrid-columnを当てるとかなりフレキシブルなデザインが簡単にできる。
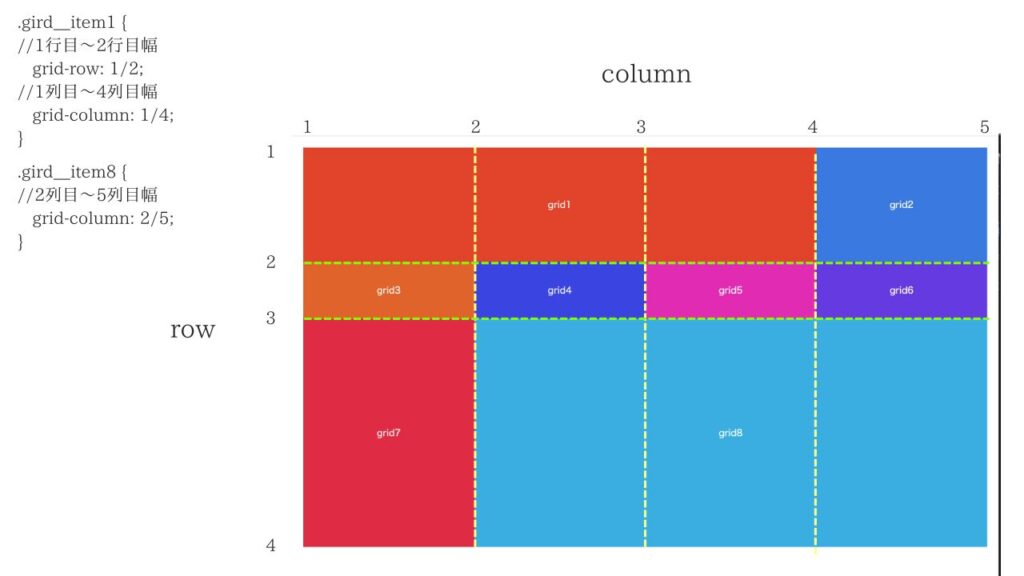
.gird__item1 {
grid-row: 1/2;
grid-column: 1/4;
}
.gird__item8 {
grid-column: 2/5;
}

目次
感想
モダンなWebサイトが簡単に作れそうだなーと感じた。display:flexに代わるもののように言われたりもするが、flexはflexで使いやすかったりするので全てがgridになることはないかなと感じた。
ちなみにcss Grid Generator というサイトがあり、そこでcssを作ってしまうのが一番楽だなーと。。。
