学習中にbackground:transparentという値を設定することがあったので備忘として残す。
transparentとは要素を透明にするものであり、transparentを指定すると要素の色が完全に透明になりるが、opacityやrgbaの様に透明度を変更することはできない。
実際の使用イメージ
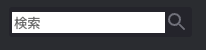
下記がtransparentを設定していないときのinput要素である。

input {
// background: transparent;
outline: none;
color: white;
border: none;
}次にtransparentを設定しているときのinput要素が下記。

input {
background: transparent;
outline: none;
color: white;
border: none;
}見事にinput要素の色が消え、それ以外のclassに付与されている色となった。
