今回はreactでmaterial UIのアイコンを使用するための導入手順を備忘として残す。
material UIのインストール事前準備
material UIをインストールするプロジェクトを作成する。
npx create-react-app hoge上記コマンドでreactのプロジェクトを作成する。typescriptを使用したい場合は
npx create-react-app hoge --template typescriptでプロジェクトを作成する。
material UIのインストール
作成したプロジェクトフォルダにcdコマンドを使用して移動し、公式HPから、material UIのインストールを行う。
cd hogenpm install @mui/material @emotion/react @emotion/styledアイコンを使用するために下記もインストールする。
npm install @mui/icons-materialmaterial UI iconsのサンプル
material UI icons(mui/icons-material)をインストールしたら、
npm listでインストールしているパッケージを確認する。
hoge@0.1.0 /Users/.../hoge
├── @emotion/react@11.11.3 --ここ
├── @emotion/styled@11.11.0 --ここ
├── @mui/icons-material@5.15.3 --ここ
├── @mui/material@5.15.3 --ここ
├── @types/jest@27.5.2
├── @types/node@16.18.69
├── @types/react-dom@18.2.18
├── @types/react@18.2.46
├── react-dom@18.2.0
├── react-scripts@5.0.1
├── react@18.2.0
├── typescript@4.9.5
└── web-vitals@2.1.4material UI系のパッケージがインストールされていることを確認する。
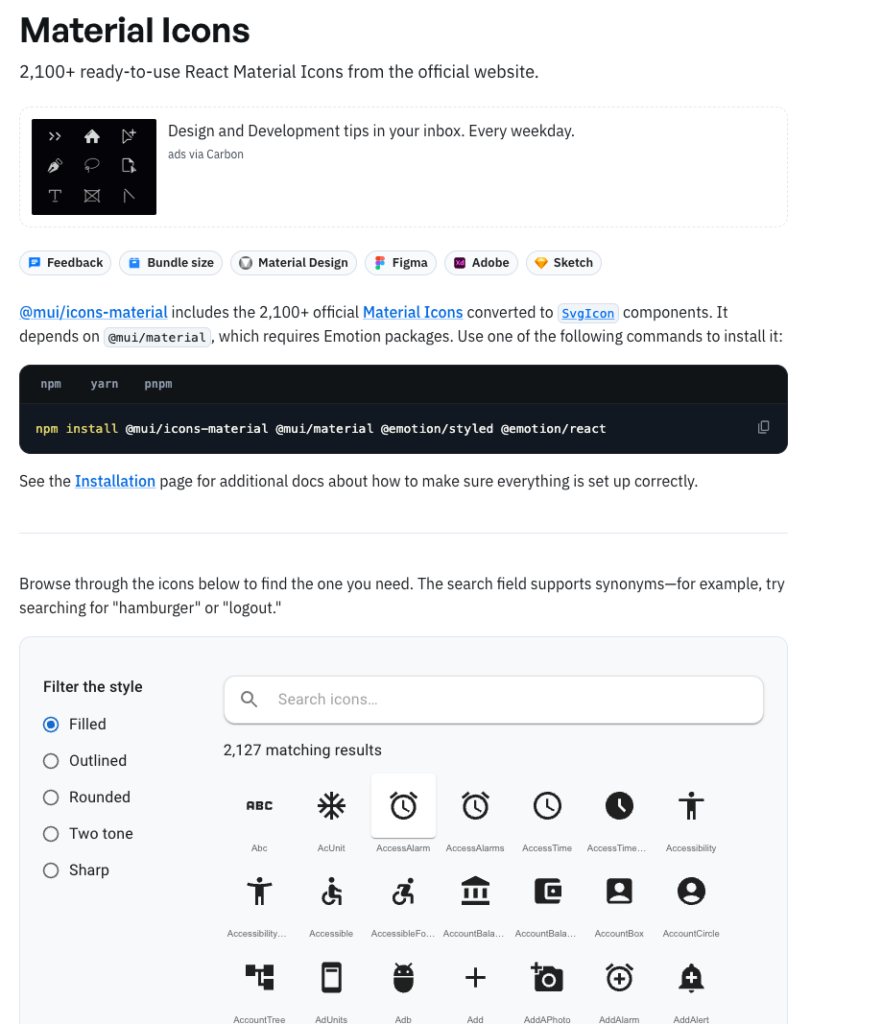
material UI icons の使用方法とイメージは下記の通り。
material UI iconsのページに遷移し、下記のSearch iconsに検索したい内容を入力する。

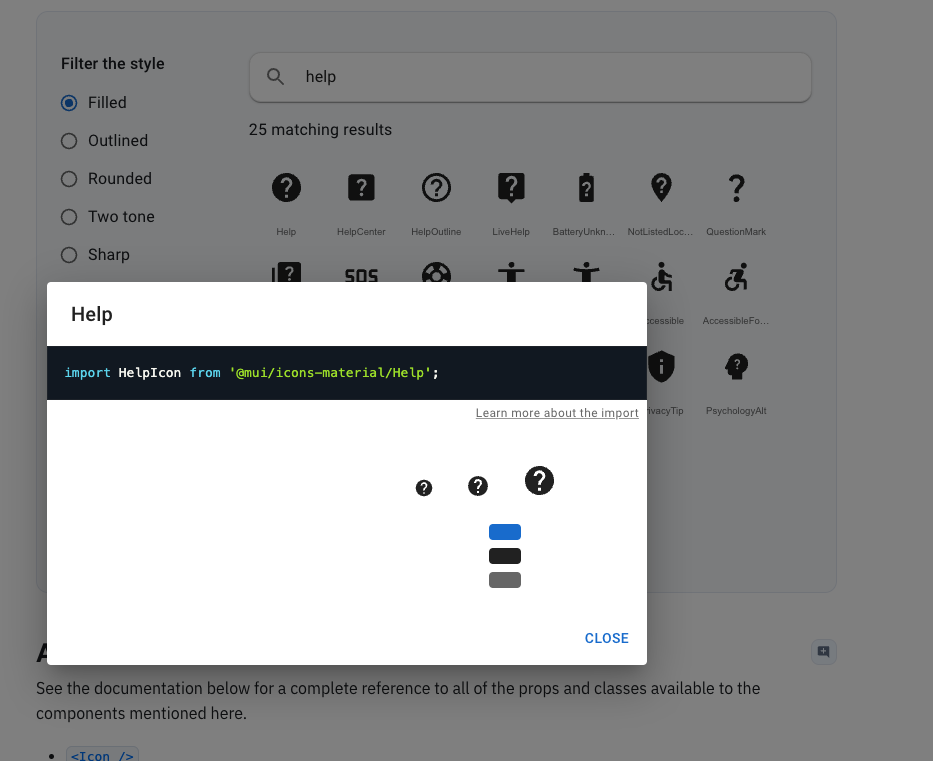
今回はヘルプボタンを実装する際に使用できそうな「はてなマーク」のアイコンを検索する。

「help」と入力し検索して、使用したいアイコンをクリックすると上記のようなダイアログが出る。このダイアログに記載されている、import HelpIcon from '@mui/icons-material/Help';をApp.tsxに貼り付ける。
App.tsx
import HelpIcon from '@mui/icons-material/Help';
function App() {
return (
<div className="App">
<HelpIcon /> {/* 左記コンポーネントを記述するのみ */}
</div>
);
}
importしたらコンポーネントを記述するだけでアイコンが使用できる。
